How to Retexture a Shirt with an Opacity Map using Photoshop (intermediate)
-Explore what an Opacity map is
-Testing the mesh
-A short lecture on copyright
-Tips on how to make a texture when an Opacity map is a part of the design
-How to make an Opacity map form your texture.
This tutorial assumes you have completed both the IMVU T-Shirt Getting Started tutorial and my How to Make a Shirt tutorial. Skills discussed there will be only be brushed over here.
Again this Tutorial focuses on tools available in Photoshop. Not all tools will be available in all programs but most of the techniques and concepts can be emulated.
Okay first… What the heck is an Opacity Map?
An Opacity Map, also know an Alpha Channel, is a version of the texture that is a grayscale image that tells what level of transparency the texture should have and where. Wherever you want solid on the Opacity Map version you make white, clear you make black, and sheer the varying shades of gray, the lighter the shade the more solid the texture will be. Don’t worry, it will make more sense once we start making it.
Not all meshes available to derive from were made to use Opacity maps, a good thing because it adds needless weight and lag to a product if they dont need it. If a mesh was not made for use with opacity if you add one you will most likely get some unwanted adverse side effects (like having no torso or pelvis). In order for opacity to function properly, the mesh has to be made with opacity in mind.
Getting and Examining the Mesh
For this tutorial I will be retexturing Cassiopeia’s Longer Black Buttoned Top, product #41574 *waves to Cass* TY Cass for being the guinea pig for this tutorial.
Derive from PID 41574
Now lets open it up in Create Mode. (How to open a product is covered in detail it the other tutorial you were supposed to do :P)
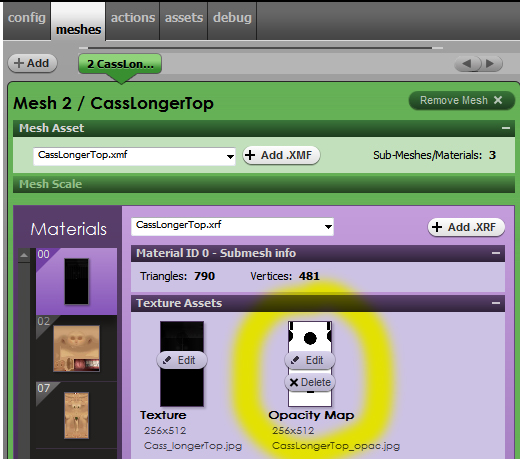
First I check to see if indeed this mesh has an opacity map. The opacity map field will have an opacity map in it.
This product has a Texture and Opacity map in use
If the mesh already has an opacity texutere in use great! If it doesn't then you'll want to find a different mesh. While you can add opacity to a mesh that doesn't have one, if the mesh was not designed for that kind of use you probably wont get the results you are looking for. Save that kind of creative experiment for a later project when you have some experience under your belt.
FYI The neky skin flies are there just for the product to reference to. DO NOT EDIT THESE AREAS. The client will automatically put skin you are wearing in these slots. If you change them the prodcut will not fuction properly.
M02 is the head skin
M07 is the body skin
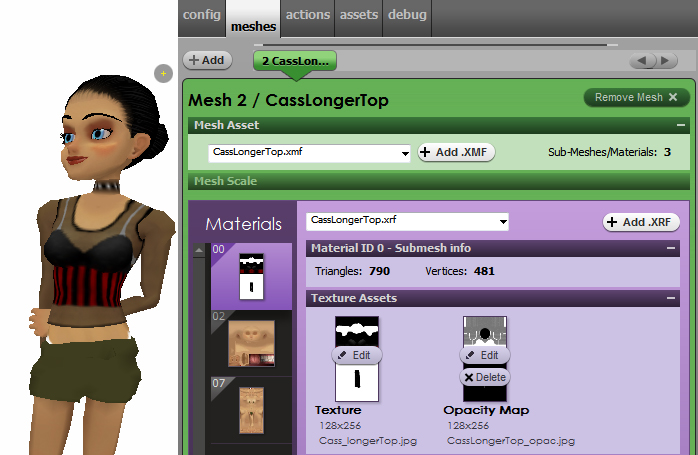
So you can get an idea on how the opacity thing works here’s what the originals look like.


On the left is the texuture image, think of this as the paint layer, all it contains is the color information.
Next to it is the opacity image, this image is the transparency information, where its white the texture will show at full strength, where it is black it wont show at all, and if you set your product to use blending anything gray will be sheer. (more on blending later)
On the right is how both images combine into a shirt on an avatar.
Loading the UV Map Into Photoshop
Most good meshers will provide texture maps for you, these are the wire-frame guides that let you know how the texture will UV map (wrap around the mesh). Looking at it in the texture preview box I can see that this shirt is a standard composite skintight mesh so it uses the basic skin texture map. You’ll get an eye for identifying the these common products the more you do them. Many of the fitted clothing meshes you will come across will use this default mapping. (Which is cool as you can then use the texture and opacity you make on many different meshes)
My method for working with composite skintight garments is to build the texture over the skin file itself, this makes it a lot easier to visualize the garment on the body as you are making it. The model is wearing the 40degree skin so that’s the one to use as the base, what skin you use will not matter for it will not be part of the final product but it will make the designing process much easer.
Go to my skin resource page for quick links to all of IMVUs skin files. Or you can grab IMVUs files by finding them on thier product pages.
Your looking for the file called Female01_Anime01_Tops_naked_040degrees.zip Save it where you can find it then extract its contents.
Now open that file up in Photoshop.
Delete everything but the mesh map (the one with all the lines) and the skin layer.
Prepped Skin File Ready for composite skintight garment making
If the garment is not a composite skintight and uses a different map just use the wireframe UV map the mesher provided and ignore the skin use part as it will not be useful to you. If the mesher has not provided any maps for you find a different mesh, you dont want your first project to be one without a map . Products with no maps are a whole different kind of headache you'll want to save for later.
Create a Mapping Test Image
Now move the skin to the bottom and the map to the top and make a mesh mapping test mesh like we did in my first shirt tutorial and save it as a JPG.
Because we are also dealing with opacity we also need to make a test texture for the opacity map. For testing we will want a solid gray texture so the test texture will be semi transparent and we can see the skin details with it.
later we will need a solid white opacity so to save time later we can just make both now.
Make two new layers and fill them completely in using the paint bucket tool, color one all white and one a medium gray and label them. Save each of them as a JPG without anything on them but the color.
Now test load your colored texture map and the grey opacity map into Create mode. Make sure blending is checked so it enables the use of greyscale opacitys.
Test texture with gray opacity on the model
Now study the mesh, what colors are where? What parts are not used? I personally Iike to take screenshots for future reference when working with a new mesh.
One last trip to Photoshop before the fun begins. I want to make a masking layer above the
map layer to mask off the areas of the template that are not used so that I don’t get unnecessarily distracted by parts of the mesh not used. The feet, legs and groin area are all not used.
Pay special note where the neck is, it’s that little swatch of rectangle between the legs, be careful not to cover that up.
Try the texture on again just to make sure you didn’t cover anything important up.
Test texture with unused parts masked off
Make your shirt texture… Inspiration and sources.
Alright, now we’re at what we’re here for in the first place, making a shirt. Real life clothes, magazines, catalogs, TV, film, fantasy, anime, sketches odd doodles all can be great resources for inspiration.
Note, I said ‘INSPIRATION’.
Photo sourcing, the act of using photographic sources for textures is a tried and true valid way to texture. There are many many free websites chock full of textures for the using. Be sure to read the terms of use on the sites, many are free free, but many are also restricted to personal use only. Be sure what you use is intended for "commercial use". Pictures found randomly on the internet, catalog and magazine shots, other game textures not set for free commercial redistribution are all protected by copyright and should NEVER be used.
One of my favorite photo source recourses is my own camera. Never leave home without it, you’ll never know when a cool texture will appear. Yes people will think your nuts when you take pictures of dirt, just wink at them and say you’re an artist. I luckily work where unusual fabrics and textures abound. I also have fabric collector friends who indulge my strange need to take pictures of their amazing textile collections and graciously give me permission to use the images. Don’t forget the mundane too, that old raggedy pair of jeans for a buck in the thrift store is a great texture source.
Oh and just a heads up, a lot of devs here are also active in other worlds. So before you think no one will notice something came from another world or place DON'T BE SO SURE, we may even know the original designer! We also use the same sites for research and inspiration and even kick booty in WoW too. We know what’s free and what’s not and WILL notify our fiends when their work is stolen. In short, there are tons of real free resources so don’t steal other's work.
Making your shirt
Ok I hear ya, sudup already and lets make a shirt.
I’m in a funky Punk Pirate mood so look out I’m just goona go crazy.
Alpha maps are FUN for me and never are just black, white and a bit of gray. So be forwarded I’m doing a more advanced texture than what you will want to start with, but I did what to give you a demonstration of all an Opacity map can do for you.
My method of working is to first make the texture and then use that texture to build the opacity map. While this method works great for me it may not for you. Some people prefer to design the opacity map first and then fit there texture to that map. There is no right or wrong experiment and find what works best for you, every project will be different so the more methods you know the better.
For your first you should project you should start with a simple design to get the feel of it, once proficient with a black and white Opacity Map then make the jump to adding gray then MANY GRAYS! :D
My Texture Making Method
Drag the skin layer of the texture up to just under the map layer that is set to multiply mode. Now make a new layer in between them, this is your working area.
DO NOT paint on the skin layer! We are only using the skin layer as our background while we are working to see how the final texture will look. Once the texture is fine-tuned and we have made the opacity map we will lose the skin texture, Don’t get hung up on it being the wrong skin or anything, it wont be there in the final product.
In the working area between the map and the skin start painting your shirt. I use a different layer for each part of the top. Bra, sheer, trim, chocker, etc…. You don’t have to but it makes editing much easer. If a part of the texture is going to be a sheer material you’ll definitely want that on its own layer.
I can’t teach you how to draw here, just play with it, pay close attention to the seams and how things align. Save and test often.
Heh heh bet ya wanna see it...
To test save your working textures with the skin layer ON. When you load it to the Previewer also swap out that gray opacity map and replace it with the all white one we made earlier. Switching it to the white opacity makes the whole texture solid so you can fully see your texture.
Once I’m happy with how the basic design is looking and seams are lining up I’ll start to add the texture details that I showed you in the first tutorial that will bring the texture to life. I’ll add texture and highlight and shadow when and where I think it is needed
.
After lots of tweaking and testing with it one final test in the previewer then on to the Opacity Map.
Making the Opacity Map
Make a new layer and color it in a solid black and put it up above everything.
Now make copies of all your working layers and drag the copies above the black layer. (now you'll begin to see why labeling your layers is so important.)
Make each layer that should be solid white. There are several ways to do this...
-Brightness/Contrast up on the main toolbar, Image, Adjustments, Brightness Contrast and keep cranking up the brightness.
-Hue Saturation crank the hue all the way down and the brightness all the way up.
-Add a layer style, color overlay and chose white.
Make any layer that should be sheer a shade of gray. Use Image, Mode, De-saturate to get to gray. Lighter the gray the more solid, darker the gray the more sheer.
Anything that shouldn’t be in the final texture should be left black.
If your texture was made cleanly you should now have a functional opacity map.
Save it as a new JPG. I name it the same name as the main texture just with an A at the end so I know this is that layers alpha channel, name yours how you wish.
Finalizing the Main Texture
Were not done yet, now we have to get rid of the skin and prep the texture so it will work well with opacity.
Turn off all your Opacity Map layers and get back to the main texture.
First we need to solid up any sheer areas, the new Opacity map will now be doing that job for us.
We also need to loose the background skin and get the texture ready for use with an Opacity Map so you won’t have any funky halo action on your garment. Pick the main color make a new layer, put it above the skin layer and below the garment layers and color it in solid with that color.
Don't worry about the white masking area, that part will not show in the garment. If your OCD and its driving you bonkers you can go ahead and color it in but it won't make a difference to the product.
Once it’s all filled in Save and Save as JPG.
Final Testing and Tweaking
Now open the mesh back up in Create Mode, load your finalized texture and your new Opacity Map and hit apply changes.
Take a look and see how it looks.
Does the sheer area need to be lighter? Darker? If so, just go back to it in PS and make that layer darker or lighter depending on what you need. Keep tweaking and resting till your happy. Once happy, save your product and you're done!
![]()
![]()
![]()
Hey! 'That looks just like the one with the skin on it'...here it is on a different skin ;)
![]()
Now jump around your room and yell to all “All Hail oh mighty conqueror of the dreaded OPACITY MAP!”
If you want to get a closer look at the shirt I made in this tutorial, or heck just wear it, I put it up in the catalog feel free to try it on and then try different skins to see how it looks with each.
Happy Deving!